ユーザインタフェース
ユーザーインタフェース(User Interface:UI)は、人間とマシン(コンピュータ、モバイルデバイス、その他の電子デバイス)との間の相互作用を可能にするための手段や方法です。
これには、視覚的要素(ボタン、アイコン、色など)、インタラクティブ要素(タッチジェスチャ、キーボード入力など)、そしてオーディオ要素(アラート音、音声フィードバックなど)が含まれます。
良いユーザーインタフェースは、システムがどのように動作するかをユーザーに明確に伝え、ユーザーが目的を達成するのを助けるための直感的な操作方法を提供します。
ユーザーインタフェースのデザインは、システムの使いやすさと効率性を大きく左右します。
既に学習した内容に入出力インタフェースという用語があります。
ユーザーインタフェースと入出力インタフェースは、いずれも「インタフェース」という言葉を含む用語ですが、その機能と対象には大きな違いがあります。これらの違いを理解するためには、「何と何がやり取りをするか」に焦点を当てることが重要です。
入出力インタフェースは、ハードウェア同士のデータのやり取りを担当します。例えば、USBポートを通じてのデバイス間の通信がこれに該当します。
一方で、ユーザーインタフェースは、人間のユーザーがコンピュータシステムと直接対話するために設計されたソフトウェアレベルの機能やデザインを指します。
つまり、入出力インタフェースがコンピュータと外部デバイス間の通信の橋渡しをするのに対し、ユーザーインタフェースは人間とコンピュータシステム間の対話を可能にする役割を果たします。
GUI
GUIとは、Graphical User Interface(グラフィカルユーザインタフェース)の略称で、視覚的な情報を用いてユーザーとコンピュータとの対話を行うためのインタフェースです。
つまり、ユーザーが画面上のアイコン、ボタン、メニューなどを直感的に操作することで、コンピュータを操作することができます。
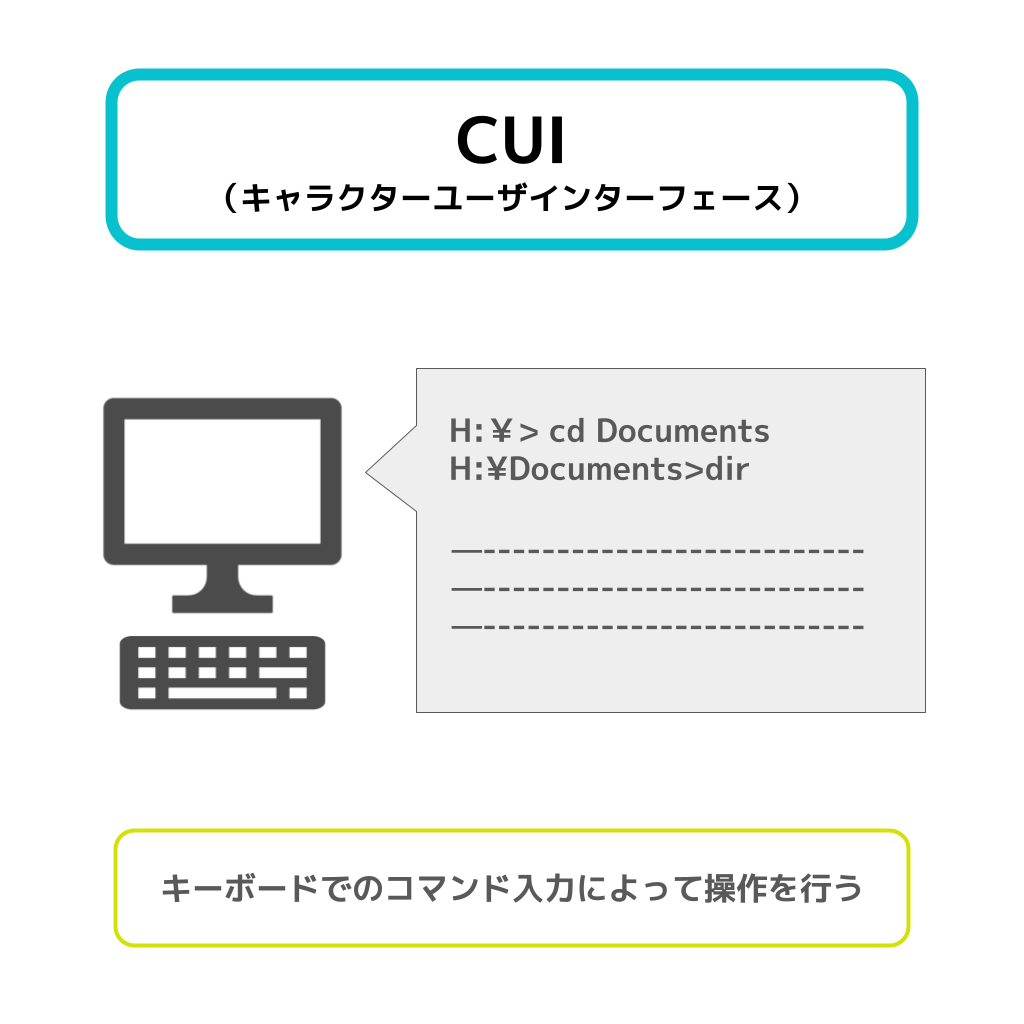
GUIは、キャラクタユーザインタフェース(CUI)に代わる、より親しみやすく使いやすいインタフェースとして、広く普及しています。
GUIとCUIの違いは以下の通りです。


GUIの部品一覧
ラジオボタン
ラジオボタンは、複数の選択肢から一つだけ選ぶことができるインタフェース要素です。
その名前は古いカーラジオのプリセットボタンに由来しています。そこでは一つのボタンを押すと、他のボタンは自動的に解除される仕組みでした。
たとえば、”性別を選択”という質問で”男性”と”女性”の二つのラジオボタンがあった場合、一つだけ選べます。

チェックボックス
チェックボックスは、複数の選択肢から一つまたはそれ以上を選べるインタフェース要素です。
たとえば、”趣味を選択”という質問で”音楽鑑賞”、”読書”、”映画鑑賞”の三つのチェックボックスがあった場合、これらの全てまたはいくつかを選択できます。

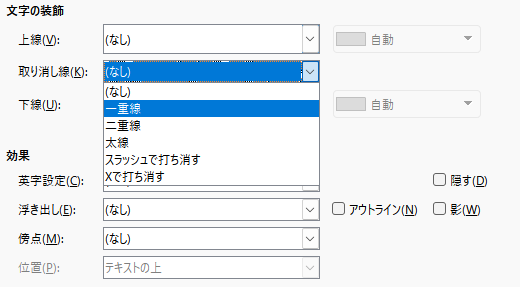
プルダウンメニュー
プルダウンメニューは、ユーザーがクリックしてリストを展開し、その中から一つの選択肢を選ぶことができるインタフェース要素です。
たとえば、”国を選択”という項目でプルダウンメニューがある場合、リストから一つの国を選べます。

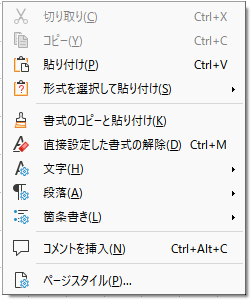
ポップアップメニュー
ポップアップメニューは、通常は隠れていますが、ユーザーがあるアクション(例えば、右クリックや長押し)をした時に表示されるメニューのことを指します。
これにより、一連のオプションがユーザーに表示され、その中から一つ選ぶことができます。
例えば、テキストエディタにおいてテキストの一部を右クリックすると、「コピー」、「貼り付け」、「削除」などのオプションが含まれたポップアップメニューが表示されることがあります。

サムネイル
サムネイルは、大きな画像や動画の小さなプレビュー版を指します。
ウェブサイトやアプリケーションでは、ユーザーが大きなメディアファイルを開く前に内容をある程度理解することを可能にします。
例えば、動画共有サイトにおいては、各動画のサムネイルが表示され、ユーザーはサムネイルを見て動画の内容をある程度予測できます。

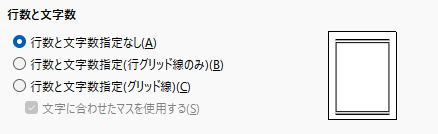
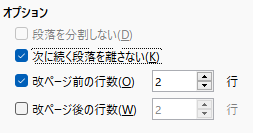
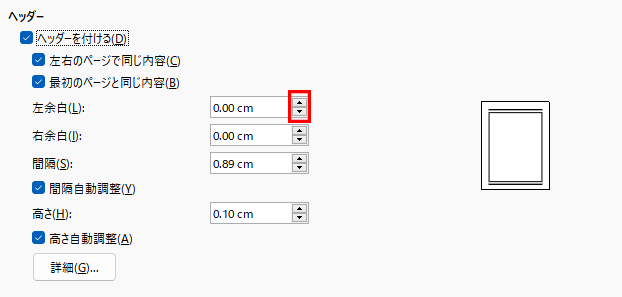
スピンボタン
スピンボタンは、一連の数値または他の値から選択をするためのインタフェース要素です。上下の矢印をクリックすることで値を増減させることができます。
例えば、”人数を選択”という項目でスピンボタンがある場合、人数を増減させることができます。

新しいインタフェース
新しいインタフェースには、人間の自然な動きや音声に反応するインタフェース、VR/AR技術を活用した空間を操作するインタフェース、脳波や筋電位などのバイオセンシング技術を用いたインタフェースなどがあります。
これらの新しいインタフェースは、より直感的で自然な操作を可能にし、ユーザーの体験を向上させることが期待されています。
新しいインタフェースには次のようなものがあります。
| ジェスチャー インタフェース | ジェスチャーインタフェースは、ユーザーが身体の動き、特に手や指のジェスチャーを使ってデバイスと対話する技術です。 これには手の振り、指の動き、場合によっては全身の動きをセンサーが捉え、それを入力として解釈するシステムが含まれます。 この技術は、触れずに操作できることが最大の利点で、例えばスマートフォンやタブレットのエアジェスチャー、ビデオゲームのモーションコントロール、インタラクティブなデジタルサイネージなど、様々なデバイスで応用されています。 ジェスチャーインタフェースはユーザーの操作をより直感的で自然なものに変えるため、多くの新しいアプリケーションでの利用が進められています。 |
| VUI | VUIとは、Voice User Interface(音声ユーザインタフェース)の略称です。これは、ユーザーが音声コマンドや自然言語を使用してデバイスやソフトウェアと対話することができるインタフェースのことを指します。 VUIは、音声アシスタントや音声認識システム、テレビリモコンの音声操作などのアプリケーションで使用されています。近年では、スマートスピーカーの普及により、家庭内でのVUIの利用が一般的になってきています。 |
| マルチタッチ インタフェース | マルチタッチインタフェースは、スクリーンやトラックパッド上で複数の指のタッチを同時に認識し、処理する技術です。 この技術により、ユーザーは画面上でピンチズーム(指を開くことでズームイン、閉じることでズームアウト)、スワイプ、ローテーションといった複数のジェスチャーを使用してデバイスを操作することが可能になります。 マルチタッチは、スマートフォン、タブレット、タッチスクリーンを搭載したラップトップなど、多くの現代的なインタラクティブデバイスで広く採用されています。 この技術は、直感的なインターフェースとしてユーザーに新しい操作の自由度を提供し、デジタルデバイスの使い勝手を向上させています。 |


ユニバーサルデザイン
ユニバーサルデザインとは、障害を持つ人や高齢者、子供など、様々な人々が自分自身の能力や特性に応じて製品やサービス、環境などを利用することができるように、最初から設計段階で取り入れられた設計手法や考え方のことを指します。
すべての人が利用しやすく、バリアフリーであることを目指し、その製品や環境、サービスをデザインしていくことが求められます。
ユニバーサルデザインは、建築物や公共施設、交通機関、情報通信技術など、あらゆる分野でのデザインに応用されています。

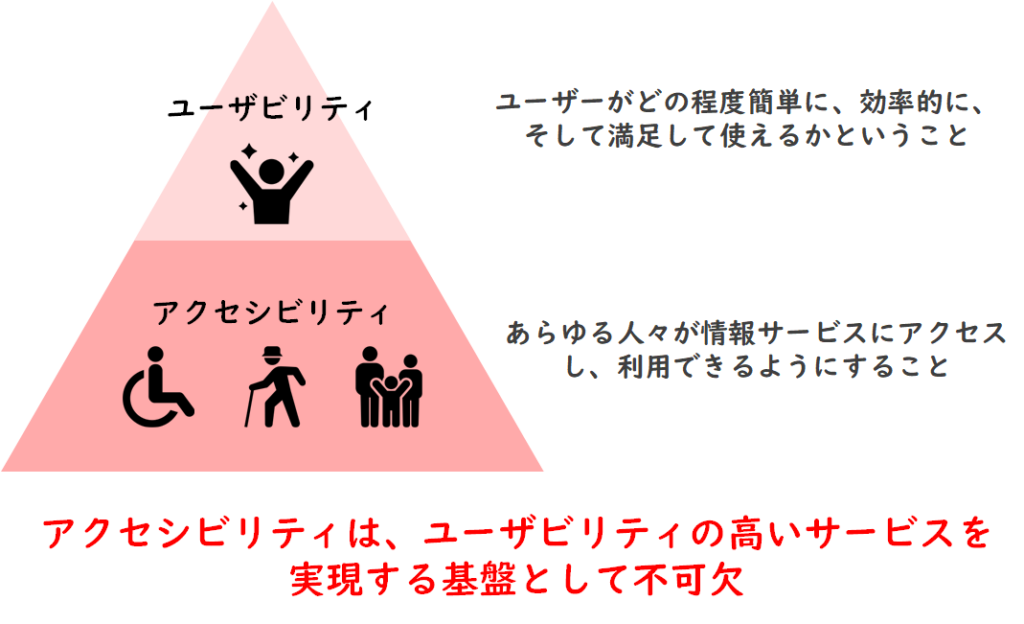
アクセシビリティ
アクセシビリティとは、あらゆる人々が情報サービスにアクセスし、利用できるようにすることを目的とした概念です。
身体的な障害や高齢による障害、知的障害、文化的・言語的背景の違いによって、情報にアクセスすることが難しい人々が存在するため、このような人々にも情報を提供し、情報を共有することが求められます。
アクセシビリティを考慮することで、社会参加や情報収集・利用、学習などの機会を均等に提供することができます。
ユーザビリティ
ユーザビリティとは、ある製品やサービスを使用する際に、それを使う人がどの程度簡単に、効率的に、そして満足して使えるかということを示す指標のことです。
つまり、製品やサービスが使いやすいかどうかを測るための評価基準のことです。
ユーザビリティが高いということは、製品やサービスが多くの人々にとって使いやすいということであり、その製品やサービスの価値を高めることができます。ユーザビリティを向上させるには、製品やサービスの設計段階から評価し、改善することが大切です。

ピクトグラムは、図形やアイコン、シンボルなどを用いた視覚的な表現方法の一つで、言語や文化による言葉の壁を超えて、誰でも理解できるコミュニケーション手段として広く使われています。
主に交通標識や案内板、マニュアル、アプリケーションのインタフェースなどに使用されます。近年では、WebサイトやアプリのUI/UXデザインにも多く採用されています。


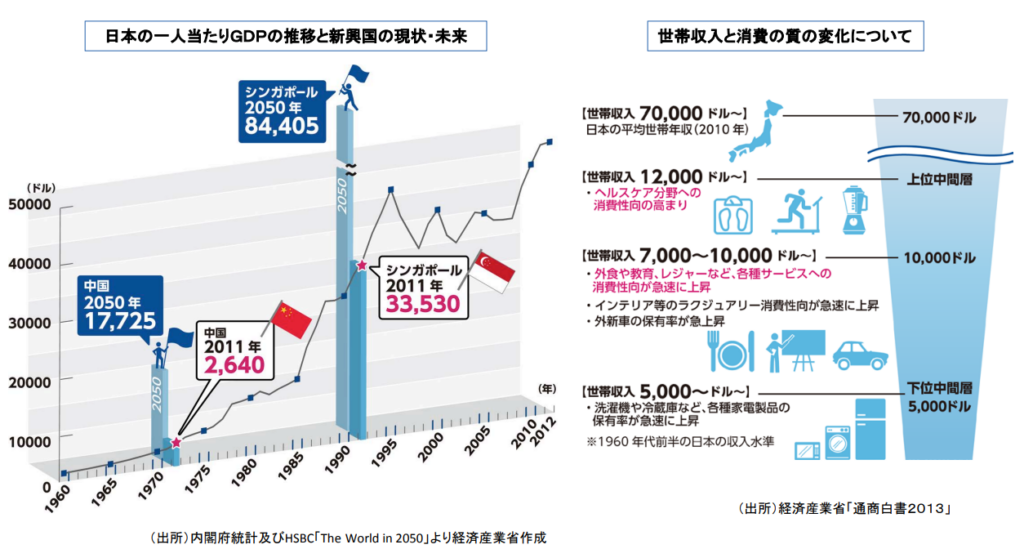
インフォグラフィクスは情報グラフィックとも呼ばれ、大量の情報やデータを視覚的に整理し、理解しやすく伝えるための表現手法です。
インフォグラフィクスはチャート、グラフ、地図、ピクトグラムなどの視覚的要素を組み合わせることで、抽象的な情報を具体的で分かりやすい形に変換します。
たとえば、人口統計データ、ビジネスプロセス、歴史的な事象など、さまざまな情報を視覚的に伝えるために使用されます。インフォグラフィクスは情報を効果的に伝達するための重要なツールであり、読者の関心を引きつけ、情報の理解と記憶を促進します。

情報デザイン
情報デザインとは、情報をわかりやすく効果的に伝えるためのデザインのことです。
主に、グラフィックデザイン、Webデザイン、インタラクションデザイン、情報アーキテクチャー、コンテンツストラテジーなどが含まれます。
情報デザインの目的は、情報を視覚的に理解しやすくし、情報の取得や共有、伝達をスムーズにすることです。情報デザインは、ビジネス、科学、政治、教育などあらゆる分野で利用されています。
デザインの原則
デザインの原則(近接、整列、反復、対比)とは、視覚的なデザインを構築する際に考慮すべき基本的な指針です。
| 近接 | 関連する要素を近くに配置することで、その要素同士がグループ化され、視覚的にまとまりを持たせることができます。例えば、あるテキストに付随するアイコンや画像を、そのテキストの近くに配置することで、そのテキストとアイコン・画像との関連性を強調できます。 |
| 整列 | 要素を整然と並べることで、視覚的に整序され、情報を整理することができます。例えば、テーブルのヘッダー行には、それぞれの列の見出しを整列させることで、表の内容が一目で理解できるようになります。 |
| 反復 | 同じデザイン要素を繰り返し使うことで、視覚的な統一感を出し、情報の連続性を強調できます。例えば、あるウェブサイトの異なるページで、共通の色やフォント、レイアウトを使うことで、それらが同じサイトの一部であることが明確になります。 |
| 対比 | 対照的な要素を使うことで、情報の重要度や優先度を示すことができます。例えば、あるヘッダー行のセルの背景色を他の行とは異なる色にすることで、その行が重要であることを示すことができます。また、フォントサイズや太さ、色を使って、タイトルと本文などの要素の階層感を表現することもできます。 |
これらの手法を組み合わせることで、情報デザインはより効果的になります。
ただし、デザインにおいて一つの原則に従うことが、必ずしも最善の選択であるとは限りません。デザインには目的やコンテキストに応じて、様々な要素が影響するため、デザイナーが状況に応じた選択を行う必要があります。
人間中心設計
人間中心設計(HCD:Human Centered Design)とは、人間を中心に置いて製品やシステム、サービスなどを設計するアプローチのことを指します。
ユーザーが抱える問題やニーズを理解し、それに基づいて製品やシステム、サービスの設計や開発を行うことで、より使いやすく、より良い品質の製品やサービスを提供することを目的としています。
人間中心設計には、ユーザビリティ工学、人間工学、認知心理学、社会心理学などの知見が取り入れられることが一般的です。
なお、国際規格である「ISO 9241-210」は、人間中心設計を以下のように定義しています。
システムの使い方に焦点を当て、人間工学及びユーザビリティの知識と手法とを適用することによって、インタラクティブシステムをより使いやすくすることを目的としたシステムの設計及び開発へのアプローチ。
ISO 9241-210
関連用語
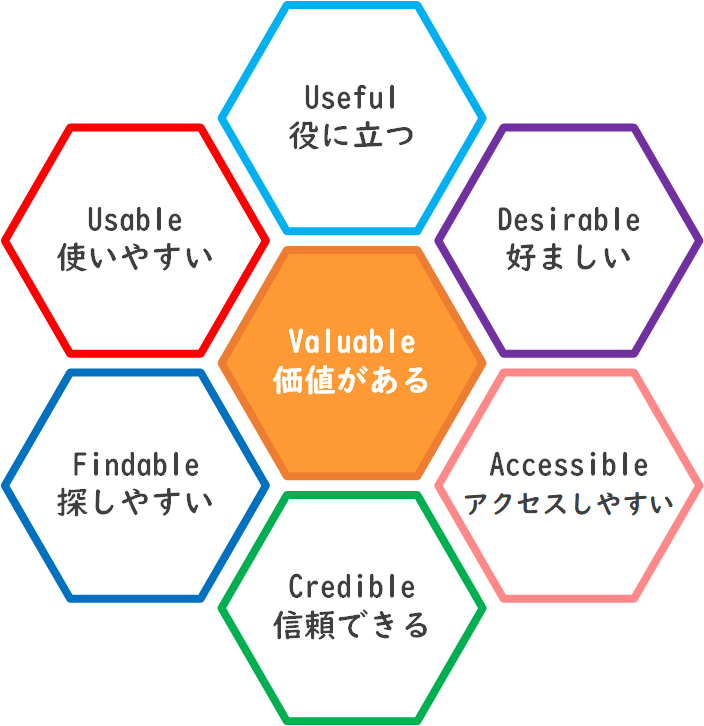
UXとはユーザーエクスペリエンス(User Experience)の略称で、製品やサービスを使うユーザーがどのような経験をするかという、その体験そのものを指します。
UI(ユーザーインタフェース)や機能面だけでなく、情報提供、使いやすさ、親しみやすさ、感情的な接触など、製品やサービスを使うことで得られるあらゆる経験が含まれます。
UXを向上させることで、ユーザーの満足度が向上し、製品やサービスの評価や競争力の向上につながります。

ショートカットキーは、コンピュータのソフトウェアやオペレーティングシステムで特定の操作を迅速に実行するために使用されるキーボードのキーの組み合わせです。これにより、マウスを使ってメニューを選択するよりも短い時間で作業を行うことができます。
たとえば、多くのアプリケーションやウェブブラウザで「Ctrl + C」は「コピー」の操作、「Ctrl + V」は「貼り付け」の操作を行うショートカットキーとして広く認識されています。
ショートカットキーの使用は、作業の効率を向上させるための優れた方法です。多くのプログラムは、よく使う操作のためのショートカットキーのリストを持っており、それを覚えることで作業の速度を向上させることができます。
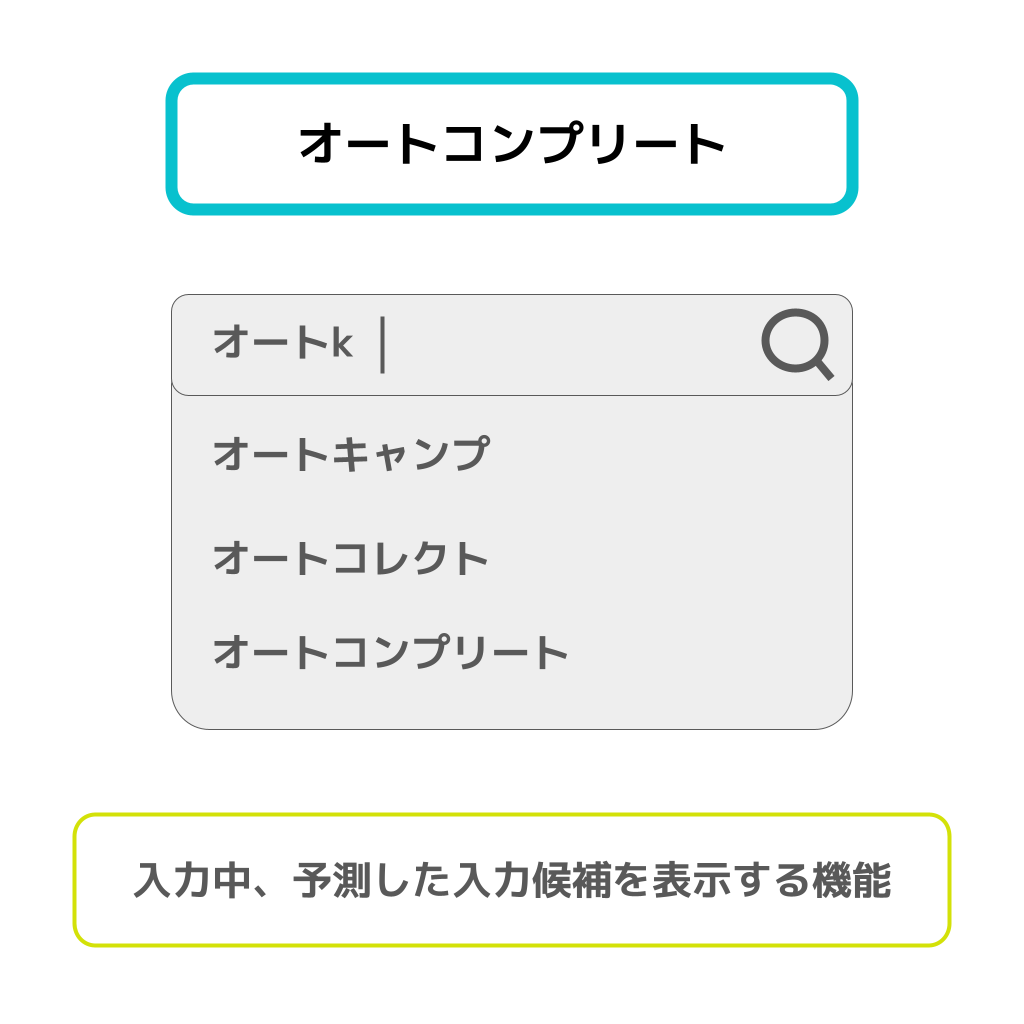
オートコンプリート(自動補完)は、ユーザーが入力を始めると、ソフトウェアやウェブサイトが自動的に残りの入力を提案または完成させる機能です。
これは、フォームのフィールド、ウェブ検索ボックス、コードエディタなどでよく見られます。オートコンプリートは、ユーザーが全体の単語やフレーズを入力する手間を省き、ミスを減らし、作業の効率を向上させます。
特にコードエディタでは、オートコンプリート機能は大規模なコードベースで作業する際の助けとなり、ユーザーが利用可能な関数や変数の名前を迅速に参照できるようにします。

シグニファイアは、デザインにおいて対象物が持つ機能や使用可能性を示唆する視覚的な手がかりです。
これにより、ユーザーは対象物の使用方法や目的を直感的に理解できます。
例えば、異なる形状のゴミ投入口が特定のゴミの種類(缶なのか、雑誌なのか、その他のゴミなのか)を示すシグニファイアとして機能し、直感的な分別を助けます。
また、ドアハンドルのデザインが「押す」か「引く」か「回す」か「スライドさせる」かの動作を想起させる点もシグニファイアの一例です。
シグニファイアは、ユーザーを適切な行動へ誘導することで、スムーズな操作とインタラクションを可能にします。
