マークアップ言語
マークアップ言語は、文書の構造やデザインを定義するために使用される言語です。
これらの言語では、タグと呼ばれる特別な記号を使って文書の要素に意味付けやスタイルを付与します。
タグは、通常、一対の角括弧 <> で囲まれたキーワードで構成されており、それらが文書の中の特定の部分に適用されることで、見出しや段落、リストなどの構造要素が形成されます。
代表的なマークアップ言語には、SGML、XML、HTMLなどがあります。
SGML
SGML(Standard Generalized Markup Language)は1986年にISOの標準として採用された、最初のマークアップ言語です。
主にマニュアルなどの文書を作成するために用いられました。
SGMLは文書の構造を定義するための一連のルールを提供しますが、その複雑さから、現在では直接使用されることは少なくなっています。
次に説明するXMLやHTMLなど、他のマークアップ言語の基礎となりました。
以下にSGMLのサンプルを表示します。このSGMLは、書籍のタイトル、著者、出版社、出版年、およびジャンルを表現しています。これにより、各書籍の情報が構造化され、情報の検索や整理が容易になります。
<!DOCTYPE book PUBLIC "-//SuzukiCorp//DTD BookInfo//JP">
<book>
<title>データサイエンス入門</title>
<author>山田 太郎</author>
<publisher>日本出版社</publisher>
<publicationYear>2023</publicationYear>
<genre>科学</genre>
</book>XML
XML(eXtensible Markup Language)は、データの構造を記述するために使用される汎用的なマークアップ言語で、異なるシステム間で情報を交換する際に役立ちます。
XMLはその名の通り「拡張可能」で、ユーザーが独自のタグを定義できるため、データの構造と意味を柔軟に表現することができます。
以下にサンプルのXML文書を示します。このXML文書は、書籍リストを表現しています。各書籍はタイトルと著者を持つことが定義されています。さらに各書籍が <出版社>○○書籍</出版社> のように出版社情報を持つよう拡張することも可能です。
<?xml version="1.0" encoding="UTF-8"?>
<書籍リスト>
<書籍>
<タイトル>ハリーポッターと賢者の石</タイトル>
<著者>J.K.ローリング</著者>
</書籍>
<書籍>
<タイトル>吾輩は猫である</タイトル>
<著者>夏目漱石</著者>
</書籍>
</書籍リスト>HTML
HTML(HyperText Markup Language)は、Webページを作成するための代表的なマークアップ言語です。
HTMLは、SGMLをベースに作られており、Webページの構造やデザインを定義するためのタグを提供しています。リンクや画像、テキストなど、Webページに表示される要素を制御することができます。
HTMLでは、例えば<p>タグを使って段落を定義し、<h1>や<h2>などのタグを使って見出しを定義します。
以下にHTML文書のサンプルを表示します。このHTML文書は、タイトル”私のウェブページ”と、見出しと段落が一つずつ含まれたウェブページを表現しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>私のウェブページ</title>
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これは私の初めてのウェブページです。</p>
</body>
</html>HyperText(ハイパーテキスト)は、テキストや画像などの要素にリンクを埋め込むことで、他の文書や情報に簡単に移動できるようにする技術です。
これにより、ユーザーは特定の単語や画像をクリックすることで、関連する別のページやリソースに直接アクセスできます。
ハイパーテキストは、インターネット上のウェブページで広く利用されています。例えば、ウェブサイトのある文章にリンクが含まれていれば、そのリンクをクリックするだけで関連する別のウェブページに移動することができます。
この技術は、情報を順番に追うのではなく、ユーザーの興味や必要に応じて自由にナビゲートすることを可能にし、インターネットの基本的な特徴として機能しています。
ハイパーテキストを利用することで、情報の発見、共有、統合が大幅に容易になります。
CSS
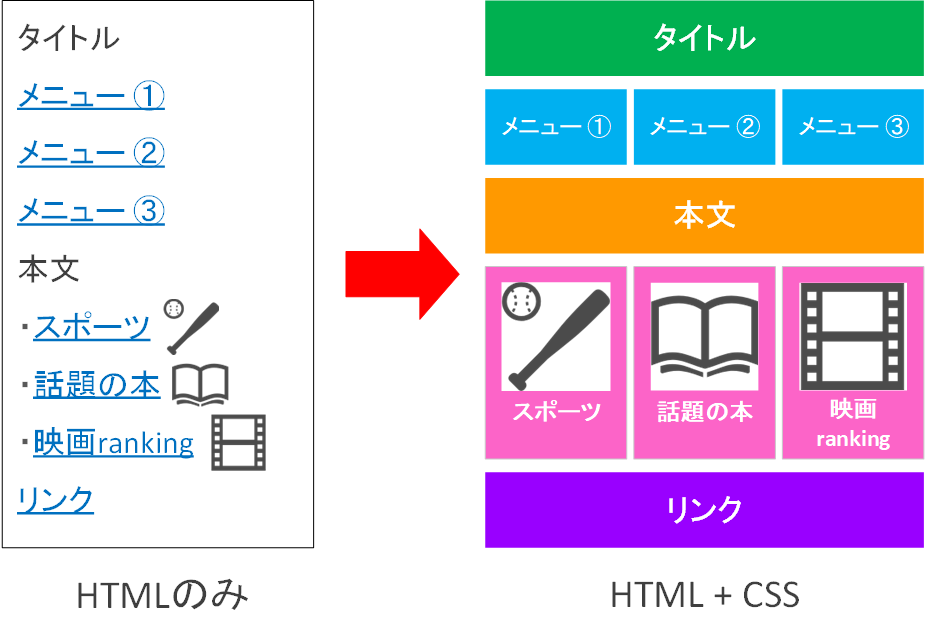
CSS(Cascading Style Sheets)は、Webページのデザインやレイアウトを制御するための言語で、スタイルシートとも呼ばれます。
HTMLがWebページの構造やコンテンツを定義するのに対して、CSSは見た目やスタイルを指定します。これにより、Webページがどのように表示されるかを独立して管理できます。
CSSを使用することで、フォントのサイズや色、背景色、マージンやパディングなどの空間配置、要素の位置やサイズ、アニメーションや効果など、Webページのデザイン要素を細かく調整できます。
CSSは、HTML要素に対してスタイルルールを適用することで動作します。これらのルールは、セレクタと呼ばれる要素やクラス、IDなどの指定子を用いて、どのHTML要素に適用されるかを指定します。また、CSSは外部ファイルとして切り分けることができ、1つのCSSファイルで複数のHTMLファイルのスタイルを一括管理することが可能です。
まとめると、CSSはWebページの見た目やデザインを制御するための言語であり、HTMLと組み合わせて使われます。

CSSのサンプル
以下にCSSのサンプルを表示します。
この例では、HTMLのbody部分の背景色を灰色にし、h1ヘッダーのテキストの色を青色にし、段落(pタグ)のテキストを赤色に設定しています。
body {
background-color: #808080;
}
h1 {
color: blue;
}
p {
color: red;
}これにより、body部分の背景は灰色に、h1タイトルは青色に、段落のテキストは赤色に表示されます。
JavaScriptは、Webページに動的な要素を追加するためのプログラミング言語です。
JavaScriptによって、ユーザーとのインタラクションや、アニメーション、データの取得・表示など、さまざまな機能をWebページに実装できます。
HTMLとCSSと組み合わせて使われ、ブラウザ上で実行されます。
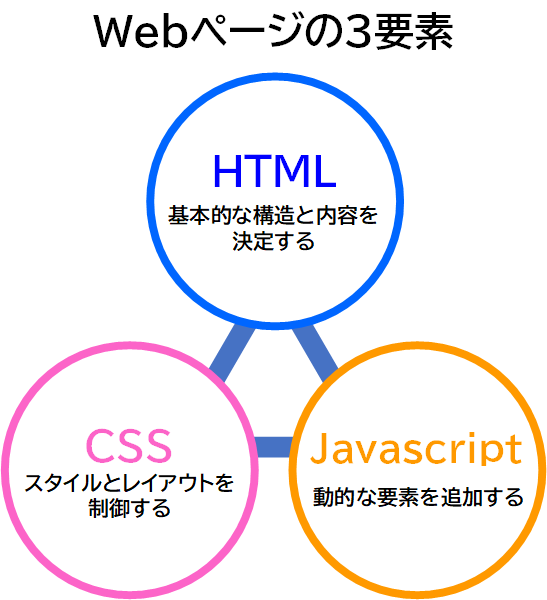
すなわち、現在のWebページは、基本的な構造と内容を決定するHTMLと、HTMLで定義された要素のスタイルとレイアウトを制御するCSS、ウェブページに動的な要素を追加するJavaScriptの三つの要素で構成されています。
※なお、JavaScriptとJavaとは名前が似ていますが、技術的には無関係です。JavaScriptはウェブブラウザ上で動作するスクリプト言語である一方、Javaはサーバーサイドアプリケーションの開発に主に使用されます。

関連用語
JSON(JavaScript Object Notation)は、データを交換するための軽量なテキストベースのフォーマットです。
人間にとって読みやすく、コンピュータにも効率的に解析・生成できる形式のため、Web開発をはじめとする多くのプログラミング環境で広く使用されています。
JSONはその名前が示すように、元々はJavaScriptの一部として開発されましたが、その独自の記法と柔軟性により、現在では異なるプログラミング言語で書かれたプログラム間でのデータのやり取りにも広く使用されています。
そのため、JSONはウェブサービスやAPIの応答データとして、また設定ファイルやデータストレージとしても非常によく用いられます。
JSONの基本的な構造は非常にシンプルで、プリミティブ型(数値、文字列、真偽値)と複合型(配列とオブジェクト)の2種類のデータ型で構成されています。これにより、様々なデータ構造を表現することが可能です。
例えば、次のようなJSONデータがあります。
{
"name": "Taro",
"age": 30,
"hobbies": ["reading", "running", "cooking"]
}
この例では、”name”というキーに対応する値は”Taro”、”age”に対応する値は30、”hobbies”に対応する値は配列([“reading”, “running”, “cooking”])です。
JSONはXMLなどと並ぶ代表的なデータ記述言語の一つであり、そのシンプルさと可読性の高さから広く利用されています。
RSS(Really Simple Syndication)は、ウェブサイトの更新情報を効率的に配信するための技術です。
主にブログやニュースサイトで採用されており、新しい記事やコンテンツが追加されるたびに、その概要やタイトル、リンクなどがRSSフィードに記載されます。
RSSフィードはXML言語で書かれており、構造化された形式で情報が提供されるため、機械にとって読み取りやすくなっています。ユーザーはRSSリーダーという専用のアプリケーションやサービスを利用して、複数のウェブサイトのRSSフィードを購読することができます。
RSSリーダーを使うと、一つ一つのウェブサイトを訪れることなく、購読しているウェブサイトの新着記事や最新情報(フィード)を一覧で確認できます。これにより、情報収集が効率的になり、記事を探す時間を節約できます。
RSSはインターネット上でコンテンツを迅速かつ簡単に共有するための手段として普及しており、ウェブマスターはRSSフィードを提供することで、コンテンツのリーチを広げることができます。

もしもRSSが無かったら、情報収集はとても手間のかかる作業になります。例えば、あなたが最新のニュースやお気に入りのブログ、興味のあるサイトの更新情報をチェックしたいとしましょう。RSSが無い場合、毎日いくつものサイトを一つ一つ訪問しなければなりません。
まず、朝起きたらニュースサイトにアクセスします。そこで最新の記事がない場合、次のサイトに移動します。次に、お気に入りのブログにアクセスし、また新しい記事がないか確認します。この作業を複数のブログサイトや他の情報サイトに対して繰り返さなければなりません。これだけでかなりの時間と労力が必要です。
さらに、各サイトで新しい情報があるかどうかを自分で確認する必要があります。あるサイトで新しい記事が投稿されていないと、そのサイトにアクセスした時間が無駄になります。この手作業を毎日行うことは、非常に非効率でストレスの多い作業です。
一方、RSSがあればどうでしょうか。RSSを使うことで、複数のサイトの更新情報を自動的に一つの場所で確認できるようになります。専用のRSSリーダを使えば、各サイトを訪れることなく、新しい記事が投稿されるとすぐに通知が来るので、どのサイトに新しい情報があるか一目でわかります。これにより、情報収集にかかる時間と手間を大幅に削減できます。
RSSが無いと、情報を手動でチェックし続ける必要があり、時間がかかる上に、最新情報を見逃す可能性も高くなります。しかし、RSSを利用すれば、効率よく情報を収集し、最新の情報を逃さずにキャッチできるのです。このように、RSSは情報収集を簡単かつ効率的にする非常に便利な仕組みです。
